现在做小程序的用户越来越多,有时候用户需要电脑端、手机端、小程序端、3端内容同步的时候,我们往往通过小程序的webview标签来直接把移动端打包小程序是最方便快捷的。但是在使用小程序一些小的组件时会遇到一些问题。
今天就来说说H5页面通过webview打包成小程序后,小程序页面分享出去后,别人打开仍然显示你分享时候的页面,并且显示分享页面title和简介的实现方法。
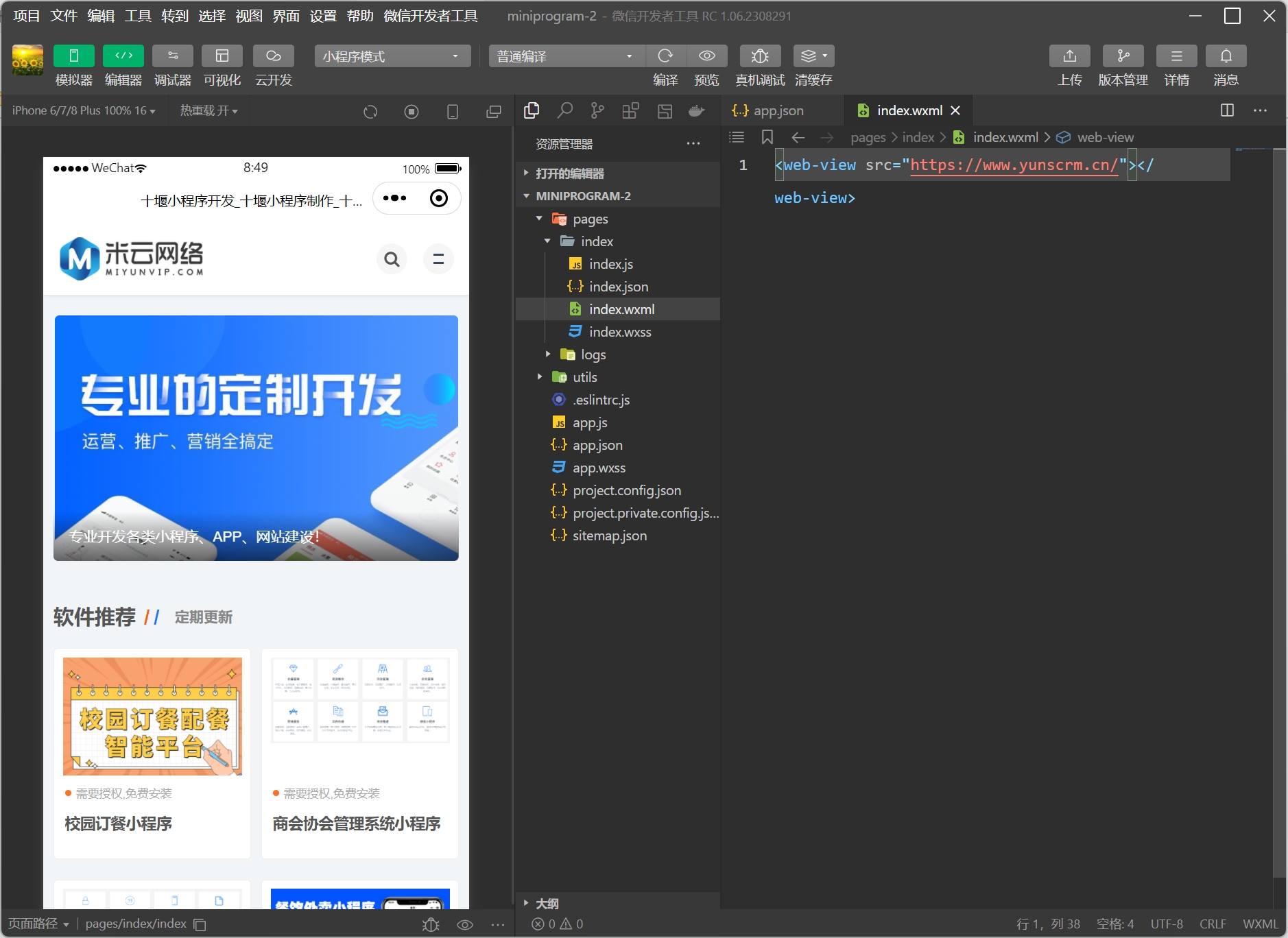
首先我们用webview标签打包我们的移动网址,看下面wml代码;
<web-view class='page_web' src="{{url}}" bindmessage="bindGetMsg"></web-view>这里注意需要给web-view组件上绑定bindmessage事件。
接下来看分享组件的使用,看下面js代码;
Page({
data: {
url: ' https://www.12564.cn' //h5地址
},
bindmessage(e) { //接收web-view传递的参数
if (e.detail.data[e.detail.data - 1].title) {
this.setData({ //存储状态
title: e.detail.data[0].title
})
}
},
//分享功能部分代码
onLoad: function (options) {
options.url ? this.setData({ url: decodeURIComponent(options.url) }) : this.setData({ url: options.url });
},
//获取网页标题
bindGetMsg: function (e) {
this.data.shareObj = e.detail.data[e.detail.data.length - 1];
},
//分享并返回页面标题和链接
onShareAppMessage: function (options) {
let shareObj = this.data.shareObj;
if (shareObj) {
return {
title: shareObj.shareTitle,
desc: shareObj.shareDesc,
path: '/pages/index/index?url=' + encodeURIComponent(options.webViewUrl),
}
}
},
})
到这里还没结束,我们还需要在你的html页面里面引入以下代码;
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script type="text/javascript">
var obj = {
'shareDesc': '{$你的网站简介调用变量}',
'shareTitle': '{$你的网站标题调用变量}'
}
wx.miniProgram.postMessage({
data: obj
})
console.log(getUrlkey_(window.location.href))
</script>
最终效果



发表评论 取消回复